Create a new pattern of being.
The time-keeping dApp connecting you to nature’s cycles.

Create a new pattern of being.
The time-keeping dApp connecting you to nature’s cycles.
Overview
Problem
Solution
Why the Moon?
Key Features
🚀 Top 3 Project | $5000 Grant Winner | RADAR Futurethon
Role:
🎨 Product Designer | 🔍 UX Researcher
Team:
Me, Michelle, Izzy, Em, Caroline, Grace
Tools:
🛠️ Figma | Notion | Miro | Discord
Timeline:
📅 1 Week | 100% Remote Hackathon
We've lost touch with Mother World and fallen out of sync!
🚀 Hackathon Challenge: Build a product that reconnects users with themselves, each other, or the natural world.
📄 Learn More: [Read the RADAR Futurethon brief (PDF)]
🌙 The lunar cycle is consistent (29.5 days)
🌙 The body naturally aligns with nature’s cycles
🌙 Circadian rhythms influence sleep, energy, and well-being
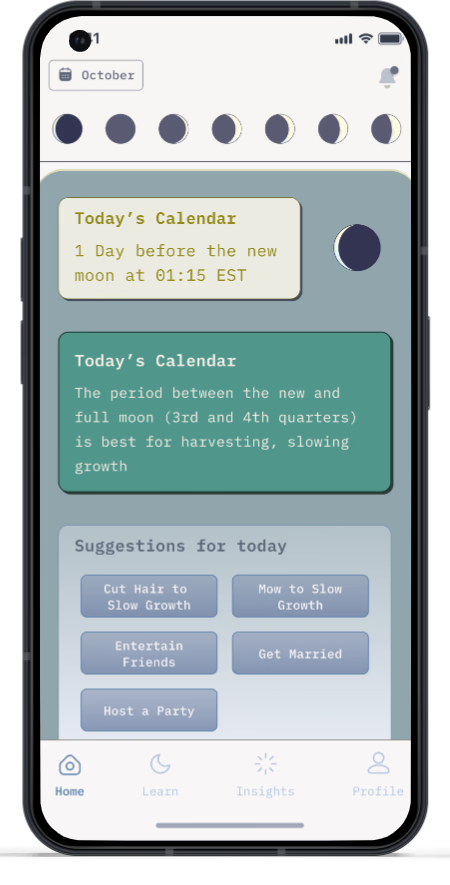
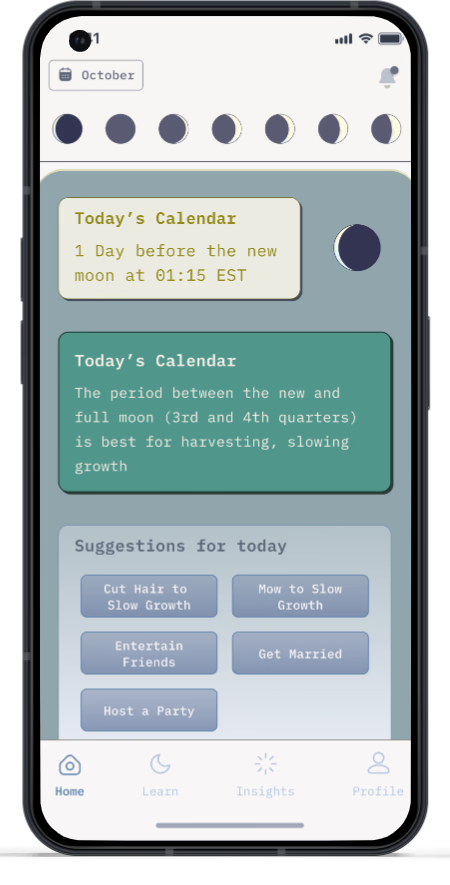
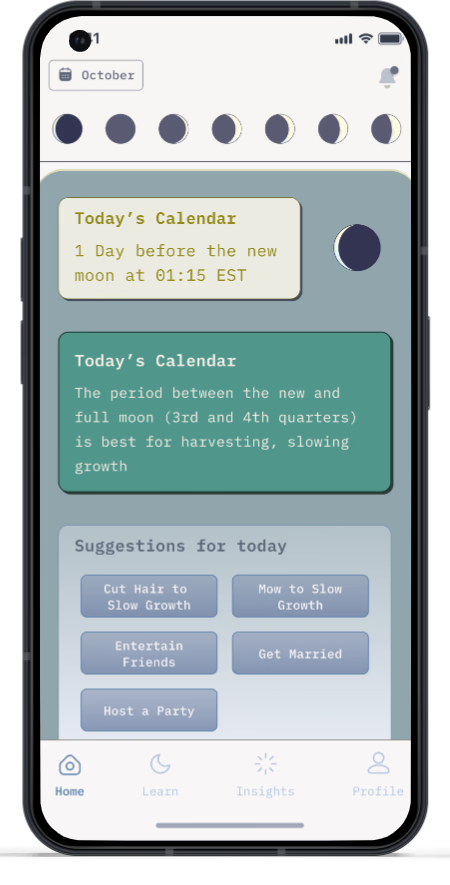
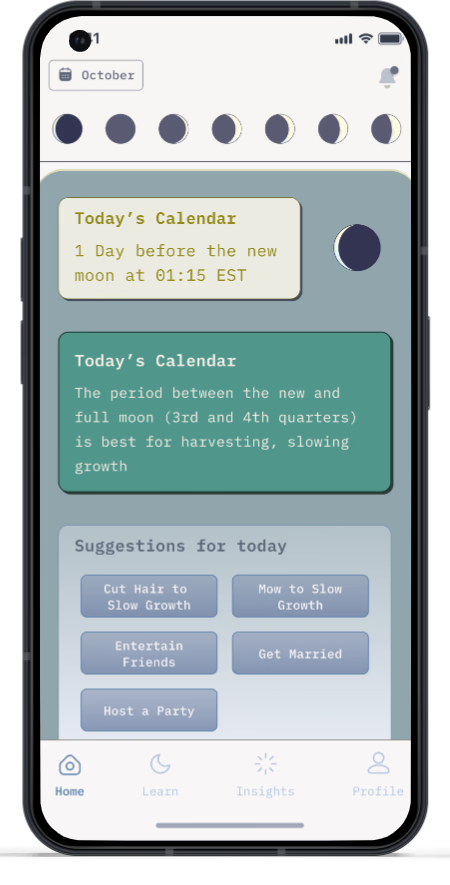
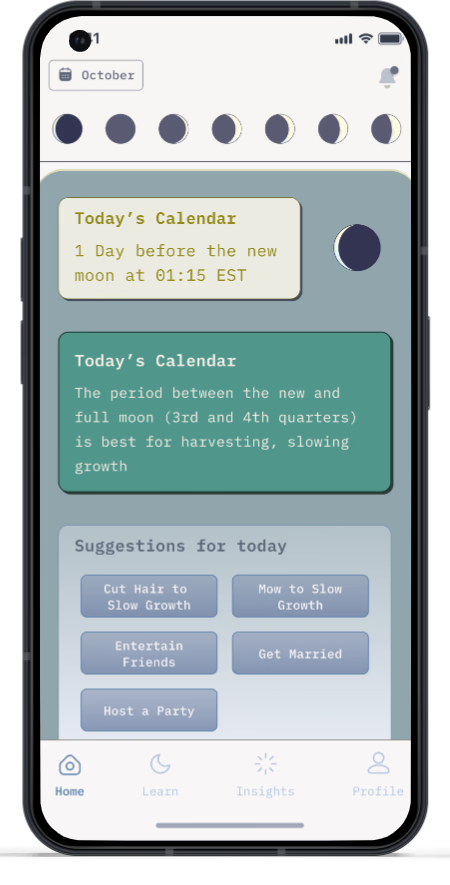
📅 Customizable Calendar
Uses the lunar calendar by default, but users can adjust it to their preferences.
Helps users gradually adapt to a new way of telling time while staying connected to familiar structures.
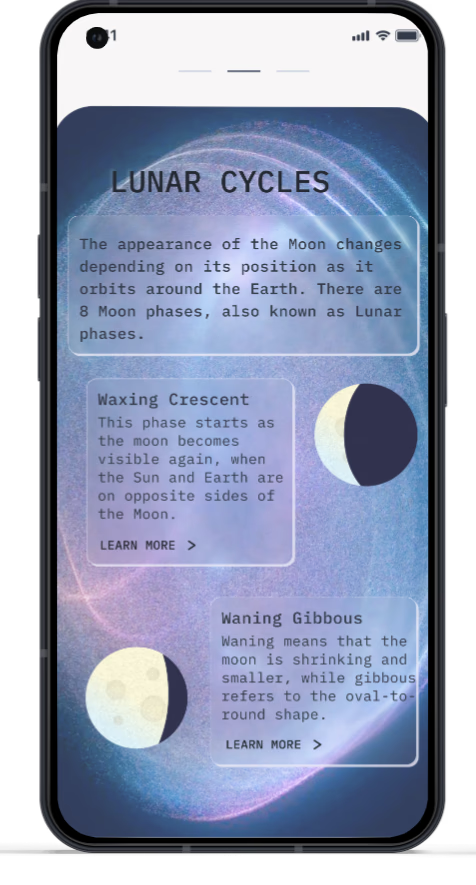
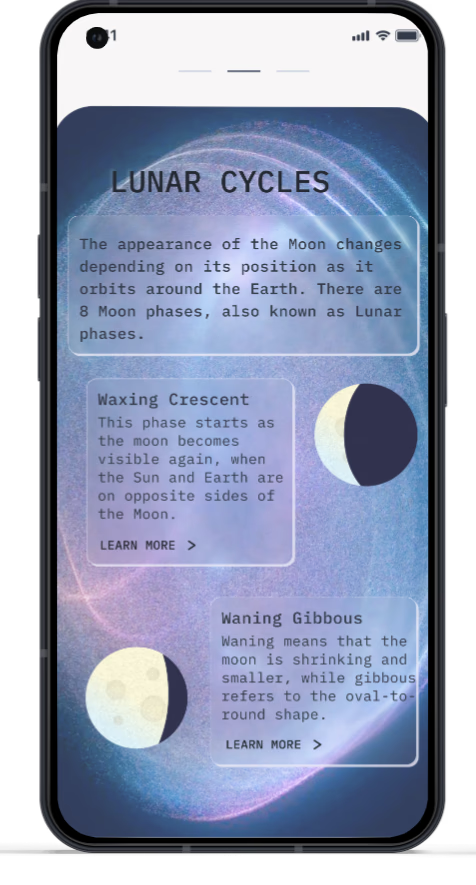
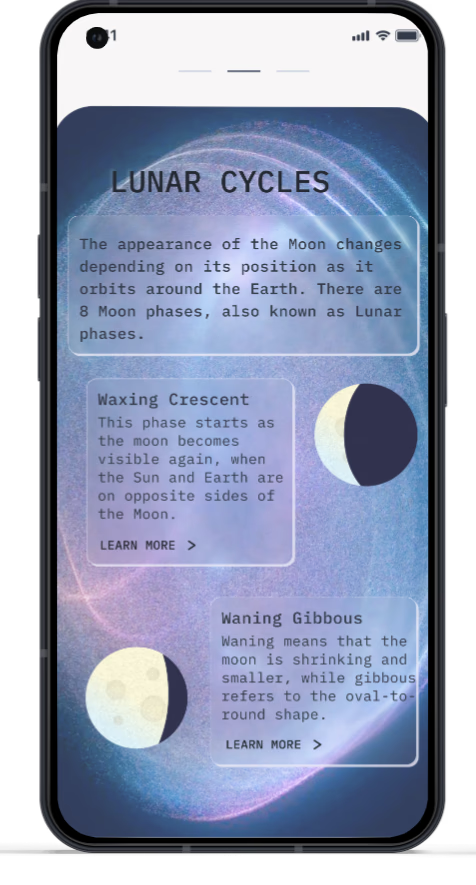
📖 Onboarding & Learning Hub
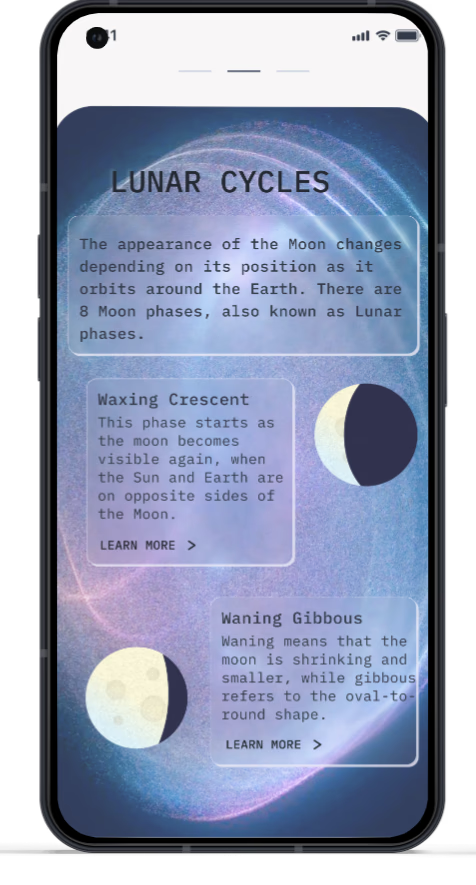
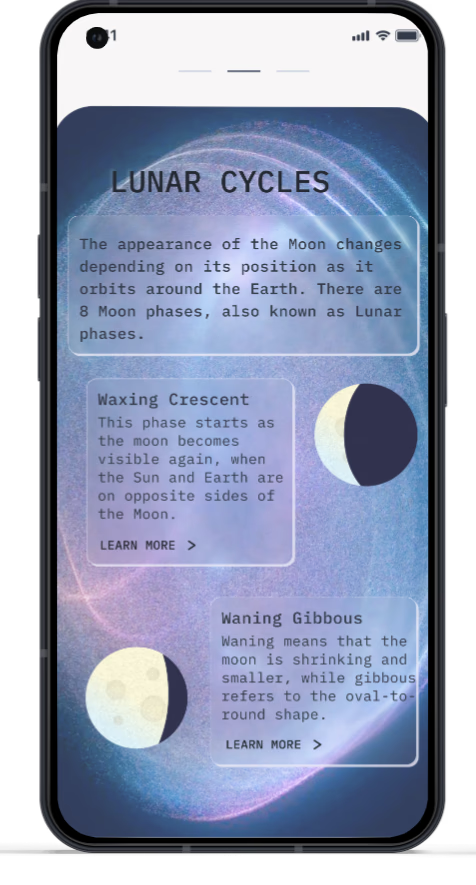
A dedicated learning tab introduces users to moon phases and their significance.
Uses visual cues and simple explanations to make lunar timekeeping easy to understand.
🌙 Suggestions Based on the Moon Phase
Provides personalized recommendations based on the current moon phase.
Users can align routines, goal setting, or cultural practices with nature’s cycles.
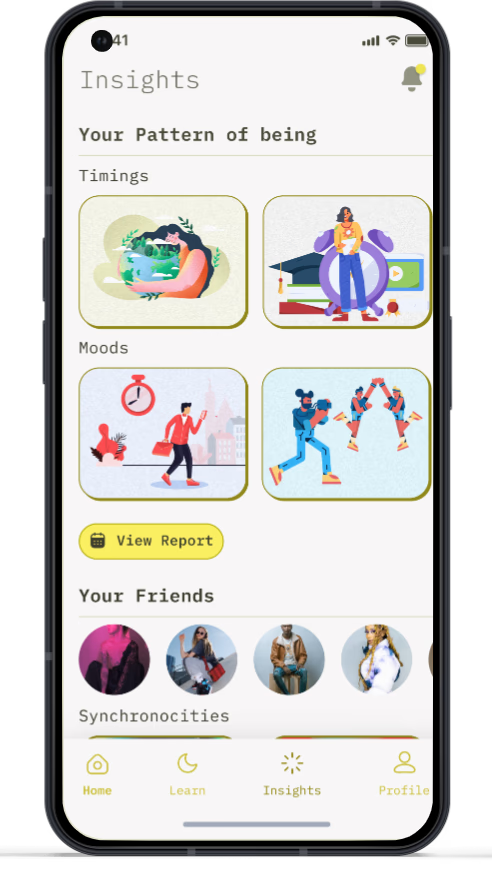
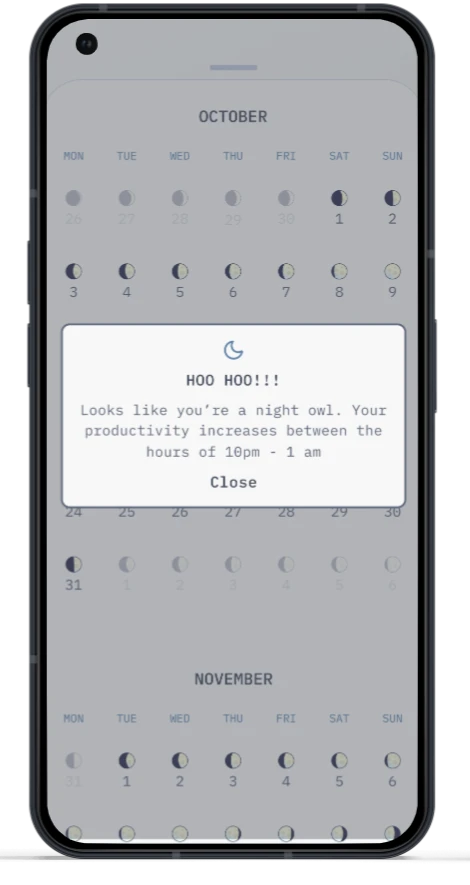
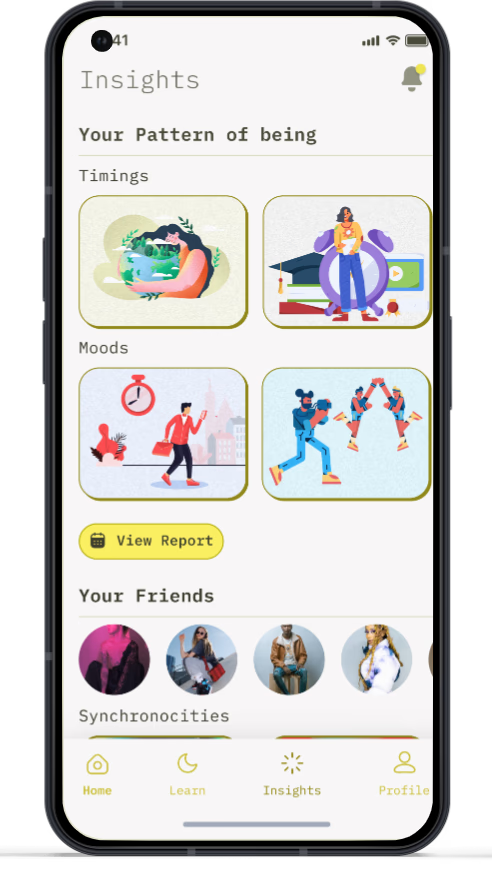
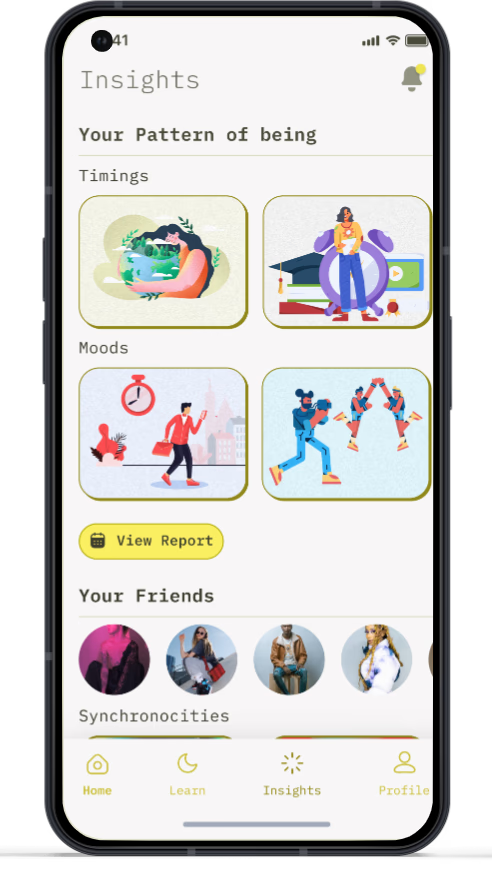
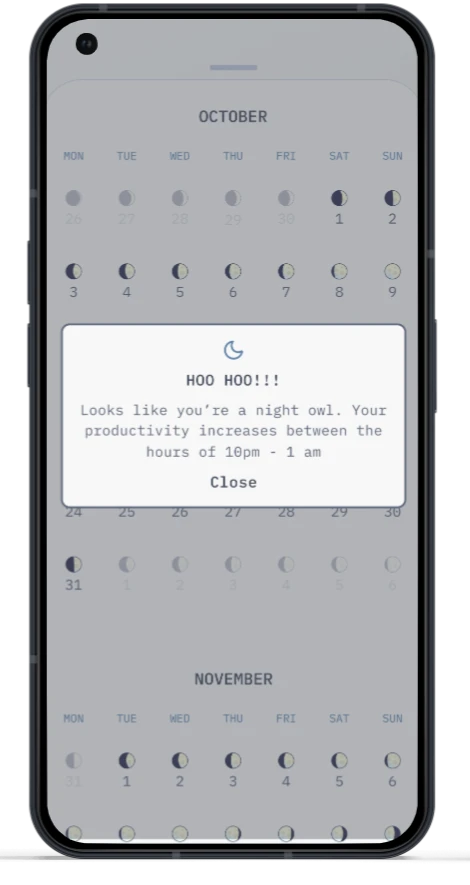
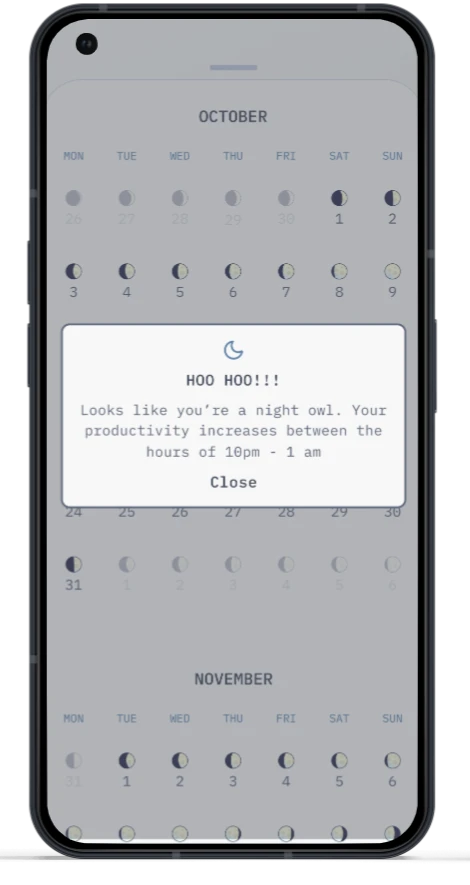
📊 Insights Page & Pop-Ups
Helps users track their own cycles and productivity patterns over time.
Pop-up insights offer fun, engaging facts and nudges to keep users connected with their rhythms.
Connects users with others who share similar natural cycles or productivity levels.
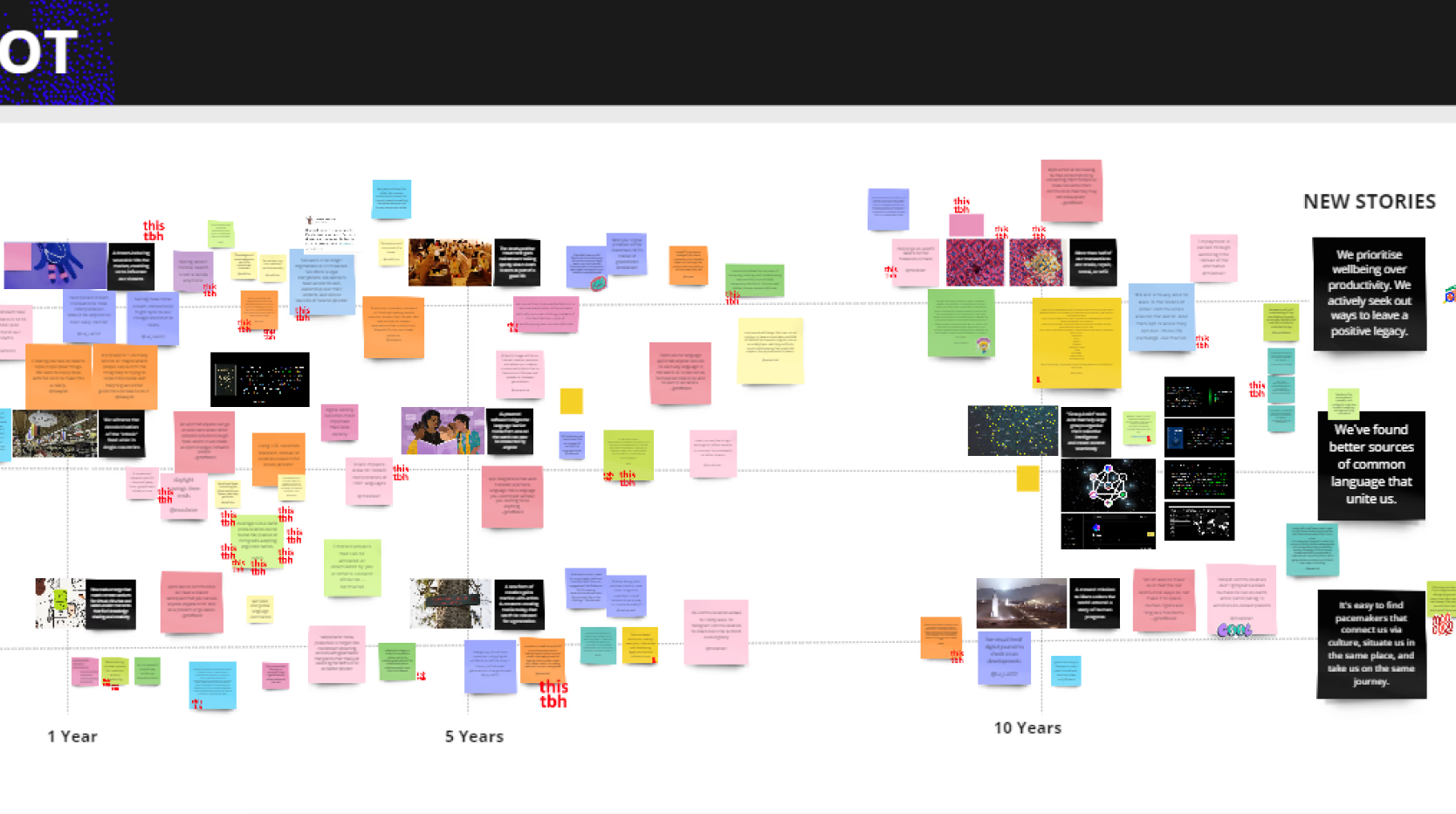
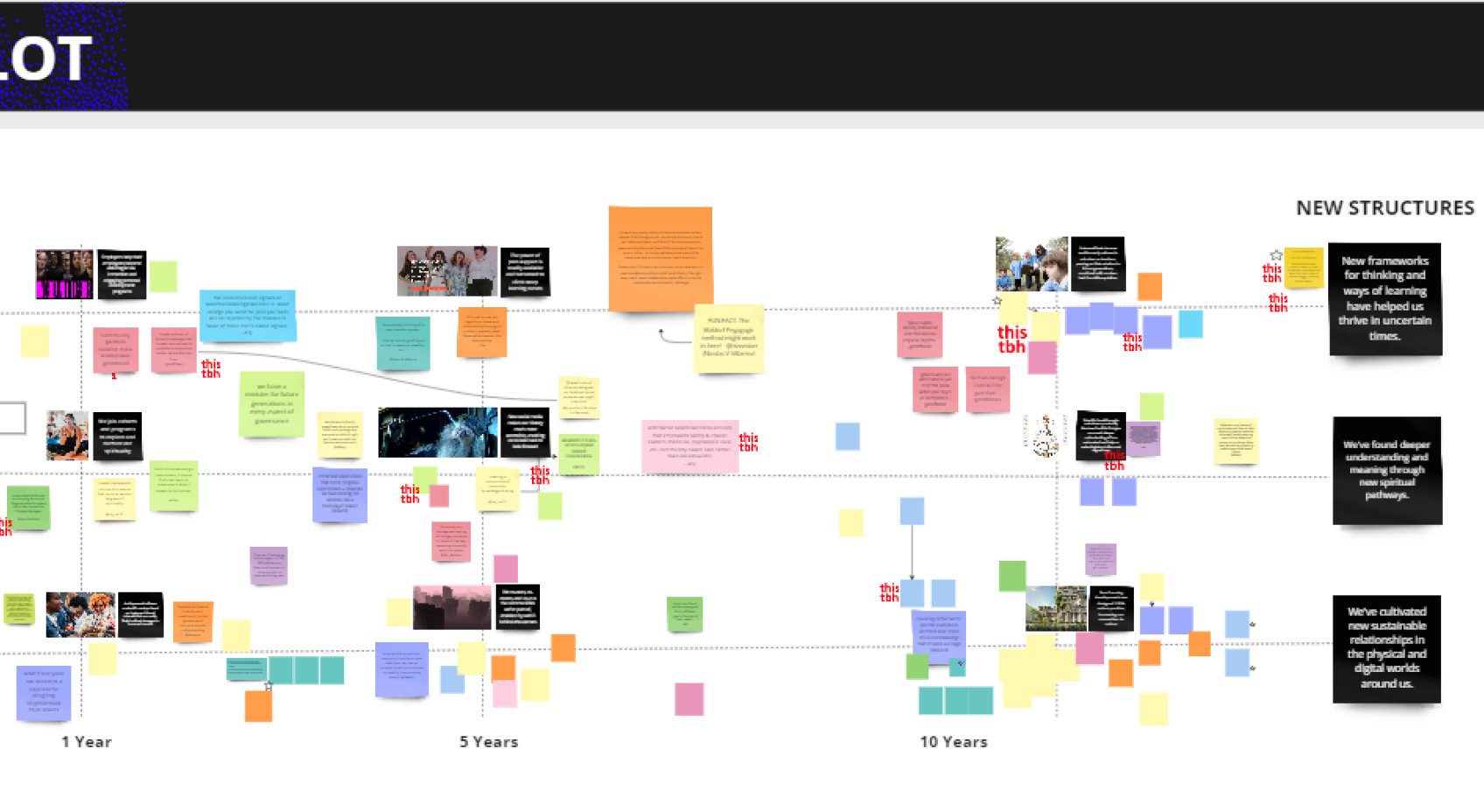
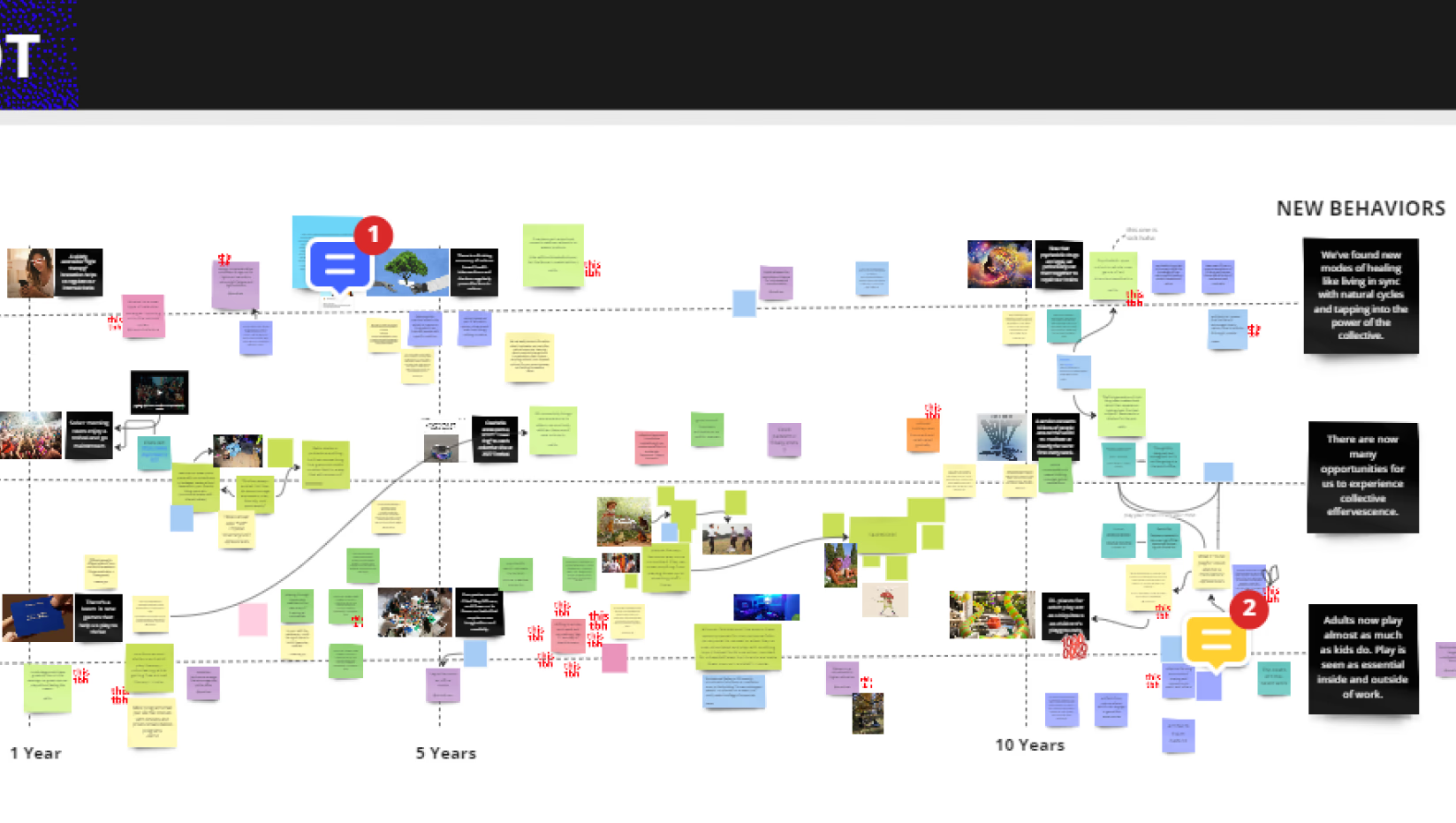
📅🔹 Explored new behaviors, structures & stories using Miro
🔹 Key takeaways:
✅ Living in sync with natural cycles
✅ Prioritizing well-being over productivity
✅ Embracing new ways of learning & spiritual pathways









T-7 Days: Ideation

T-7 Days: Ideation

T-4 Days: Research, Concept Development & Collaboration

T-4 Days: Research, Concept Development & Collaboration




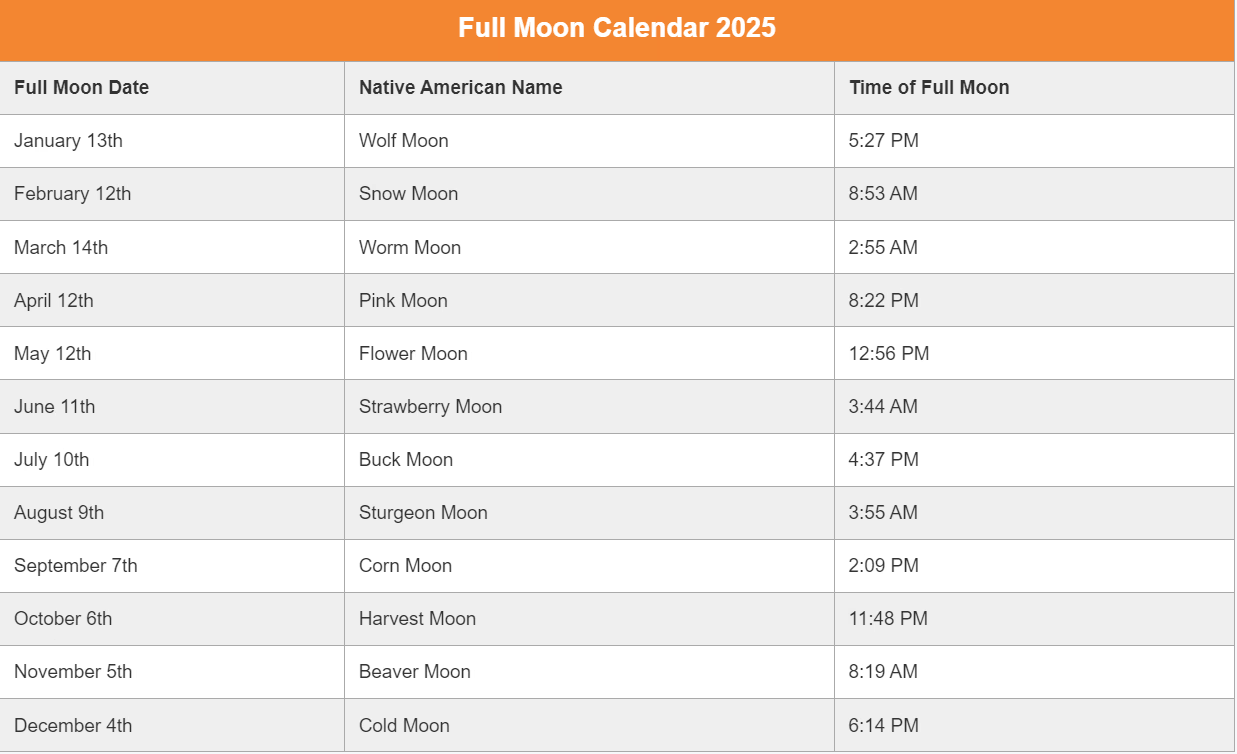
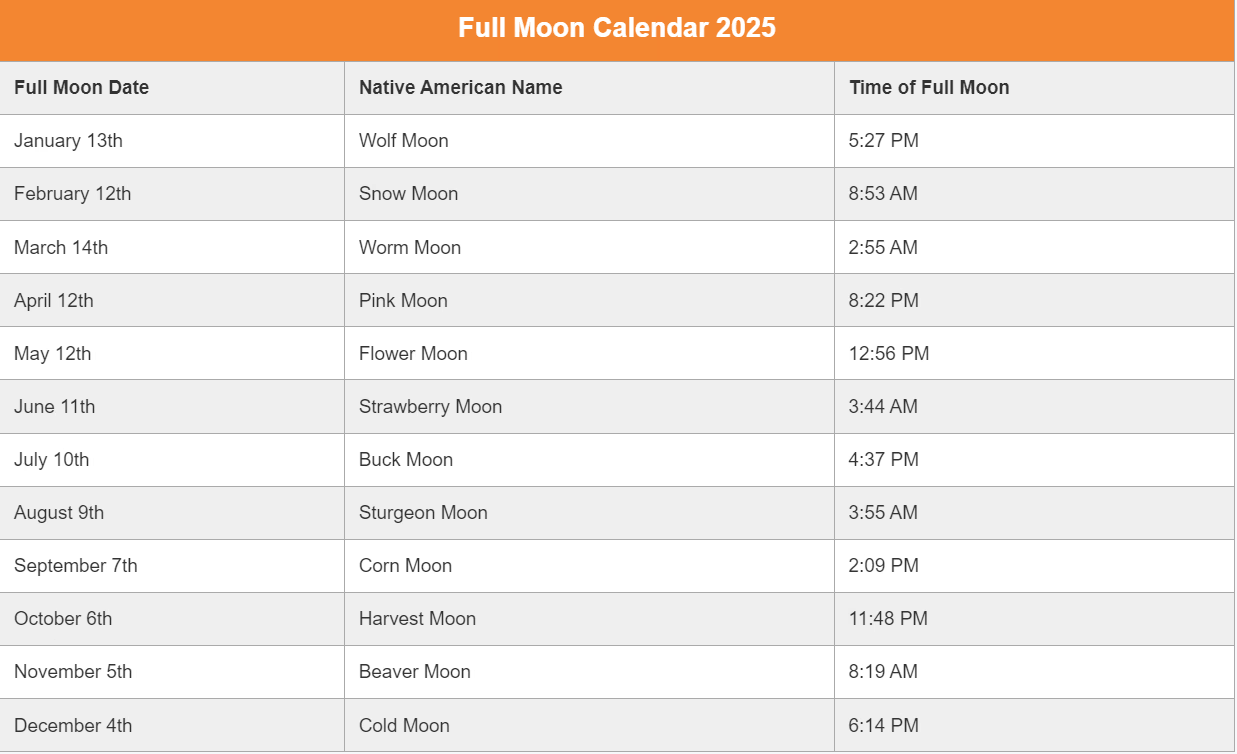
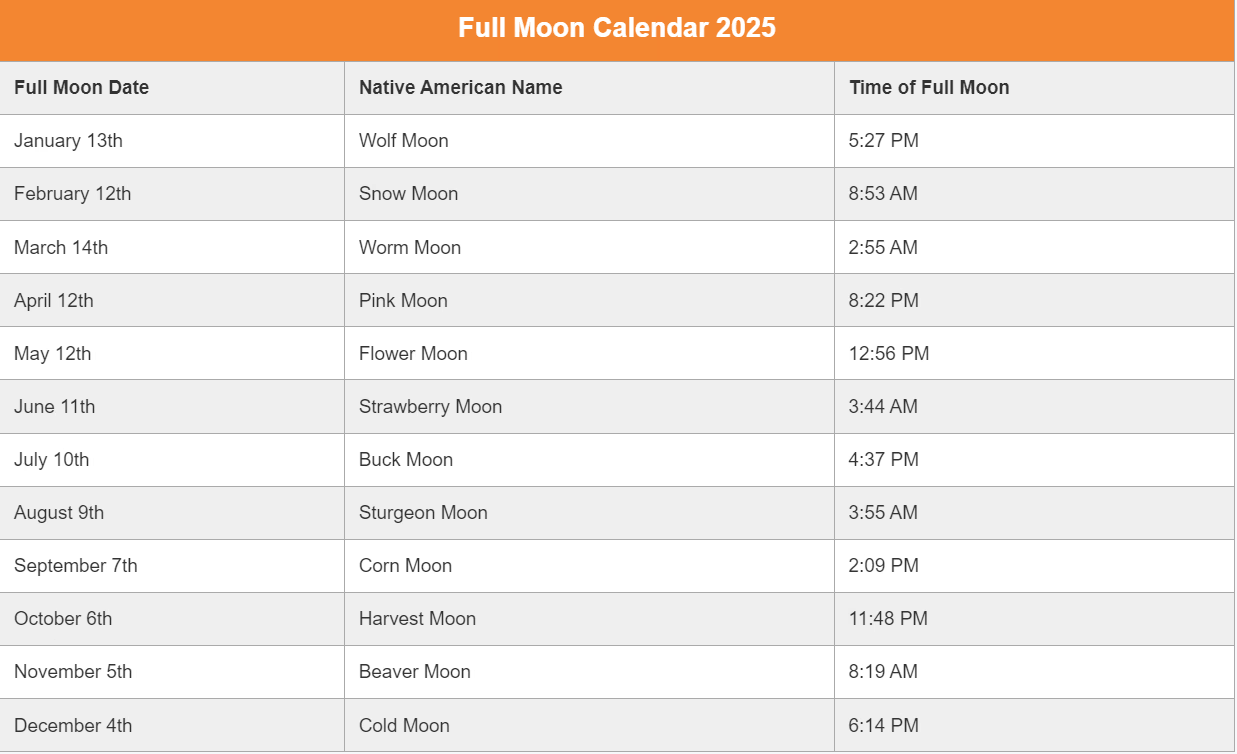
Farmer's Almanac for full moon calendar
Moon cycle spiritual practice for goal setting.
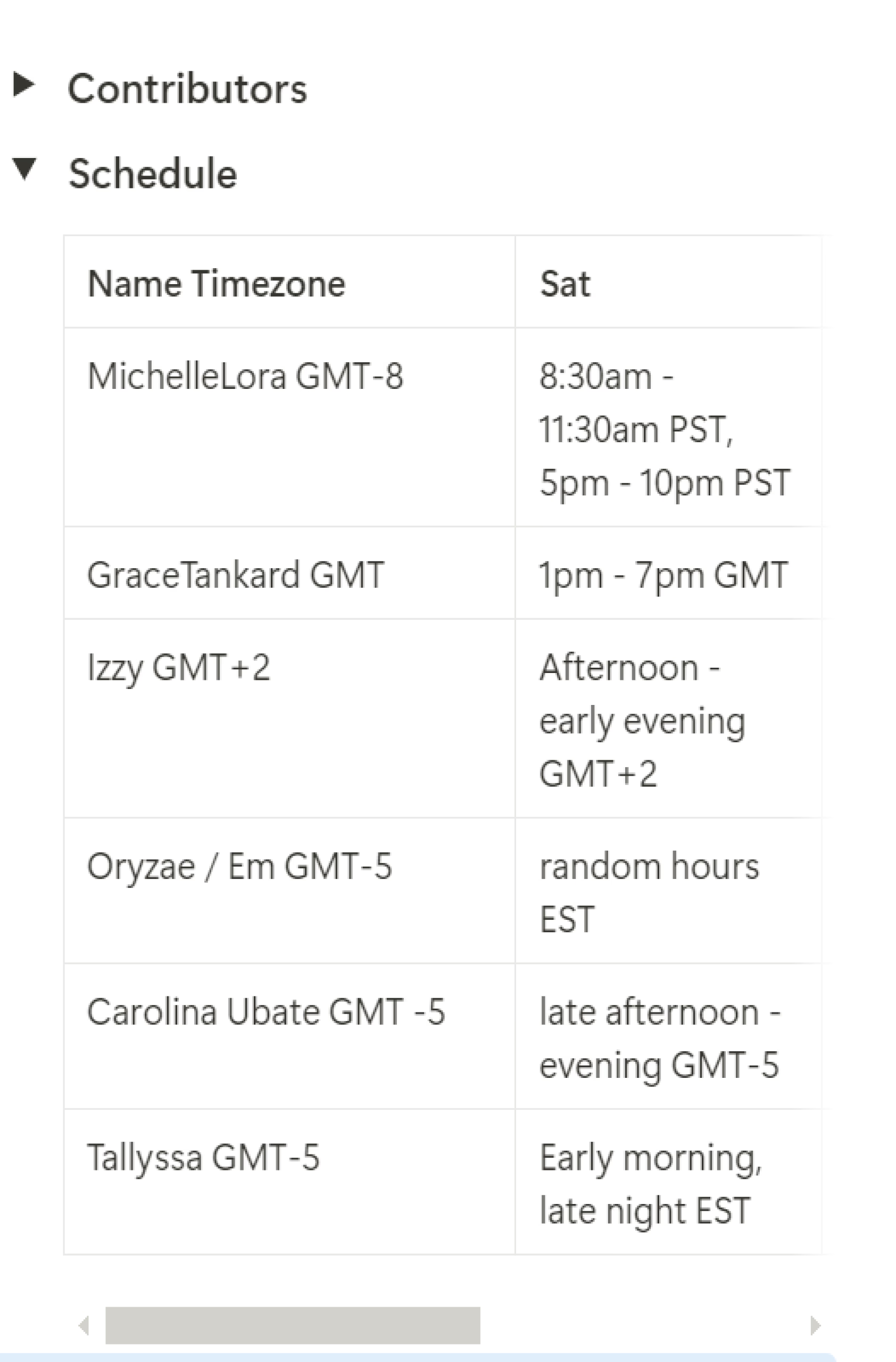
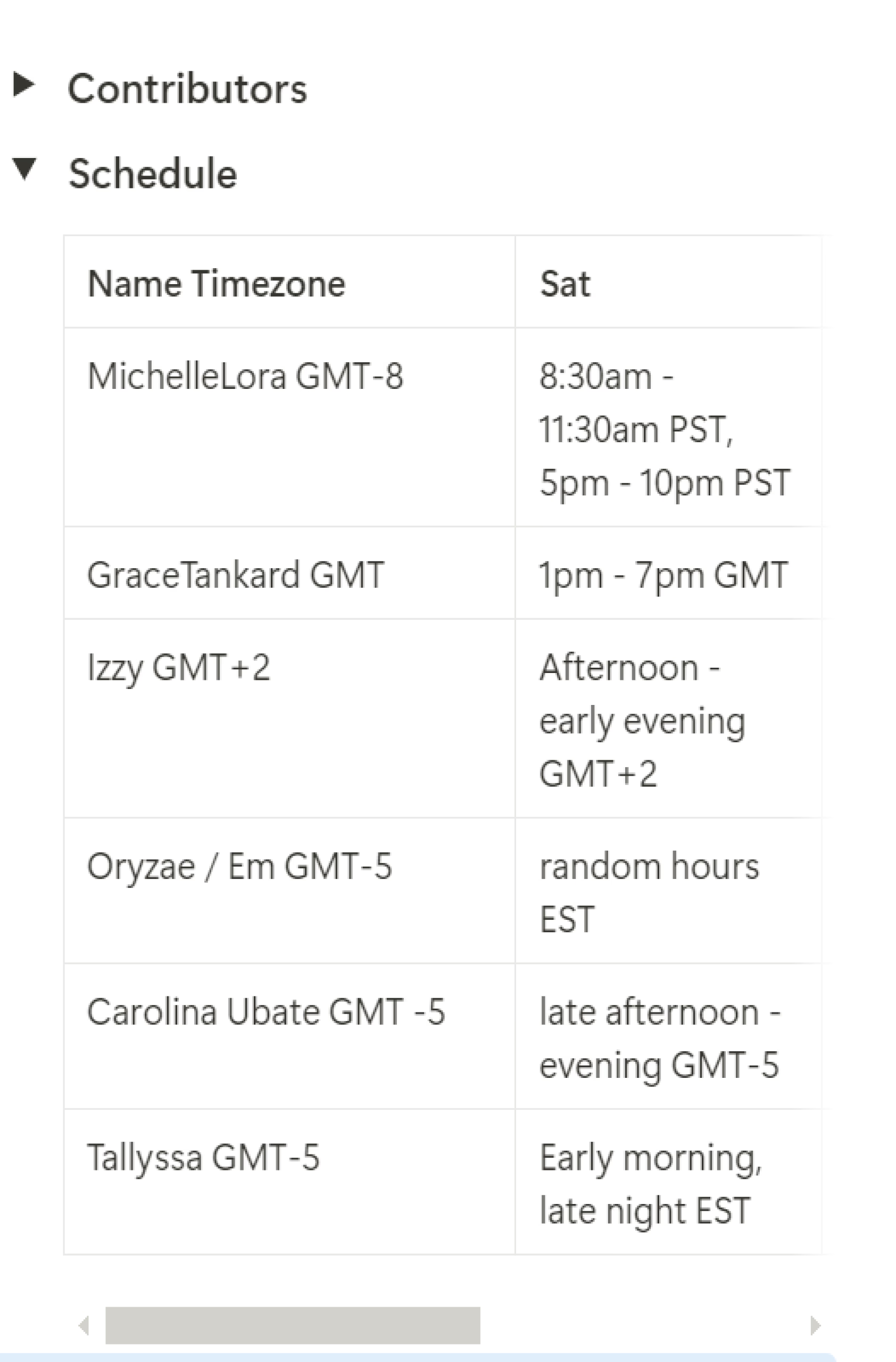
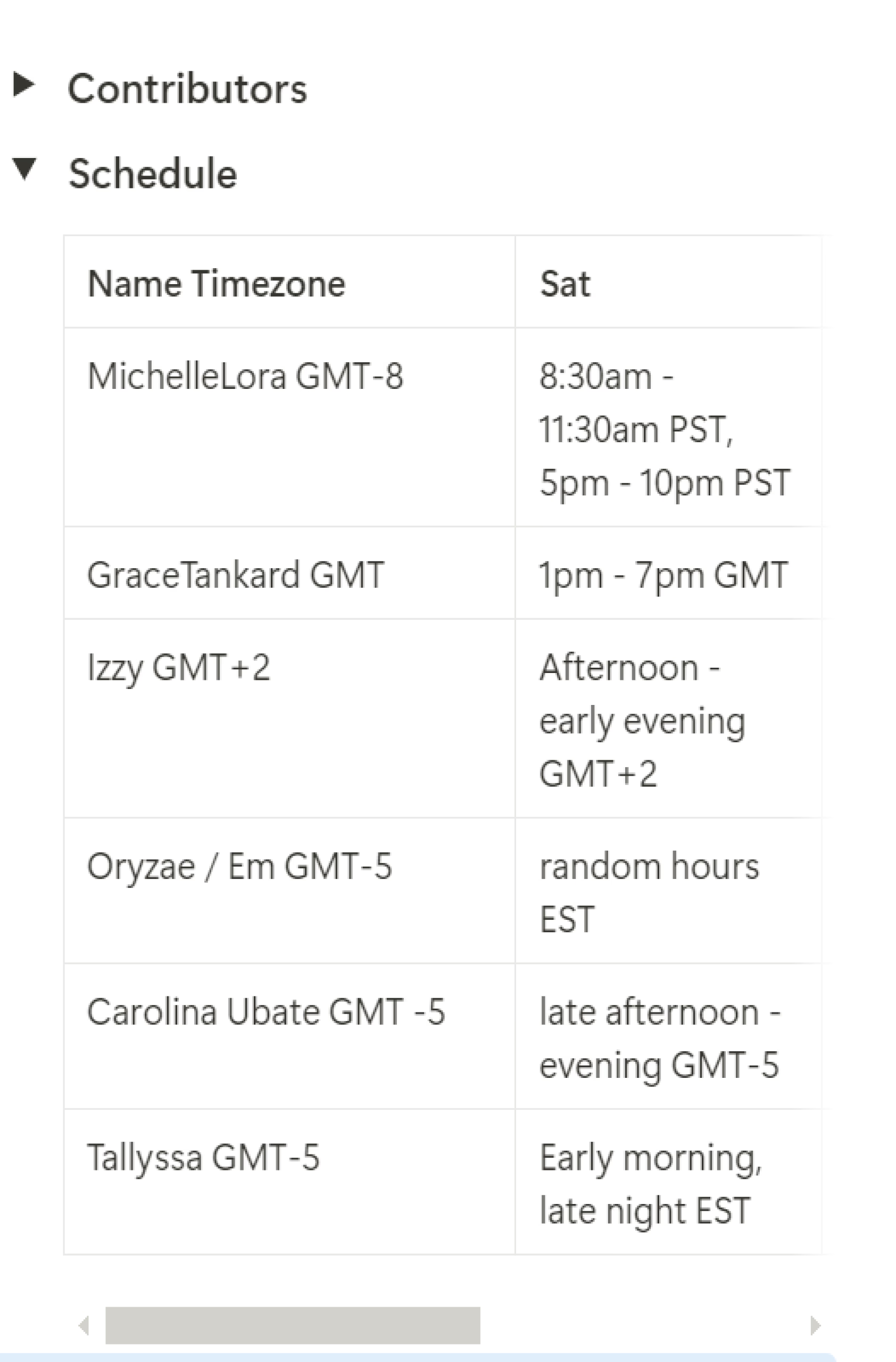
Notion -team time zones / schedule
0
50
100
200
300
400
500
600
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
IBM Plex mono The Natural Calendar
IBM Plex mono The Natural Calendar
DM mono The Natural Calendar
Space mono The Natural Calendar
Fira mono The Natural Calendar

T-2 Days: Build

T-2 Days: Build










🧠 T-7 Days: Ideation (Miro, Workshops)
🤝 T-4 Days: Collaboration (Find teams, Research, Notion, Discord)
🎨 T-2 Days: Build (Mid-fidelity, Calendar customization)
🎤 T-0 Day: Presentation
🏆 T+1 Day: Voting – Top 3 Project!
Hackathon Timeline




Notion document
🔹 Explored cultural, spiritual & agricultural meanings of the moon
🔹 Used ethnographic research to shape user needs
🔹 Identified moon cycles’ role in goal-setting & self-reflection
🔹 Used Discord for design discussions & Notion for task management across 4 time zones
🔹 Finalized core features based on research
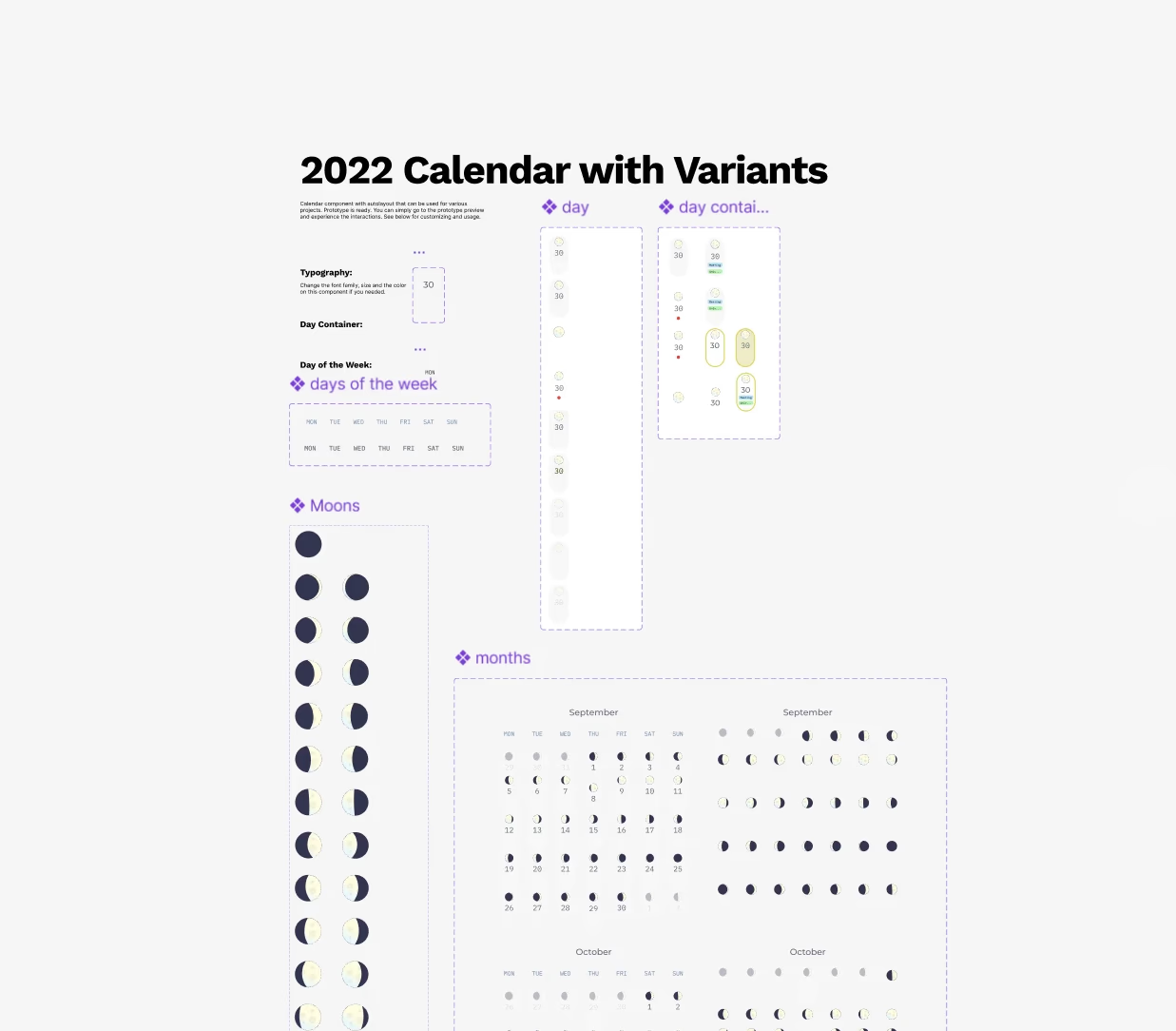
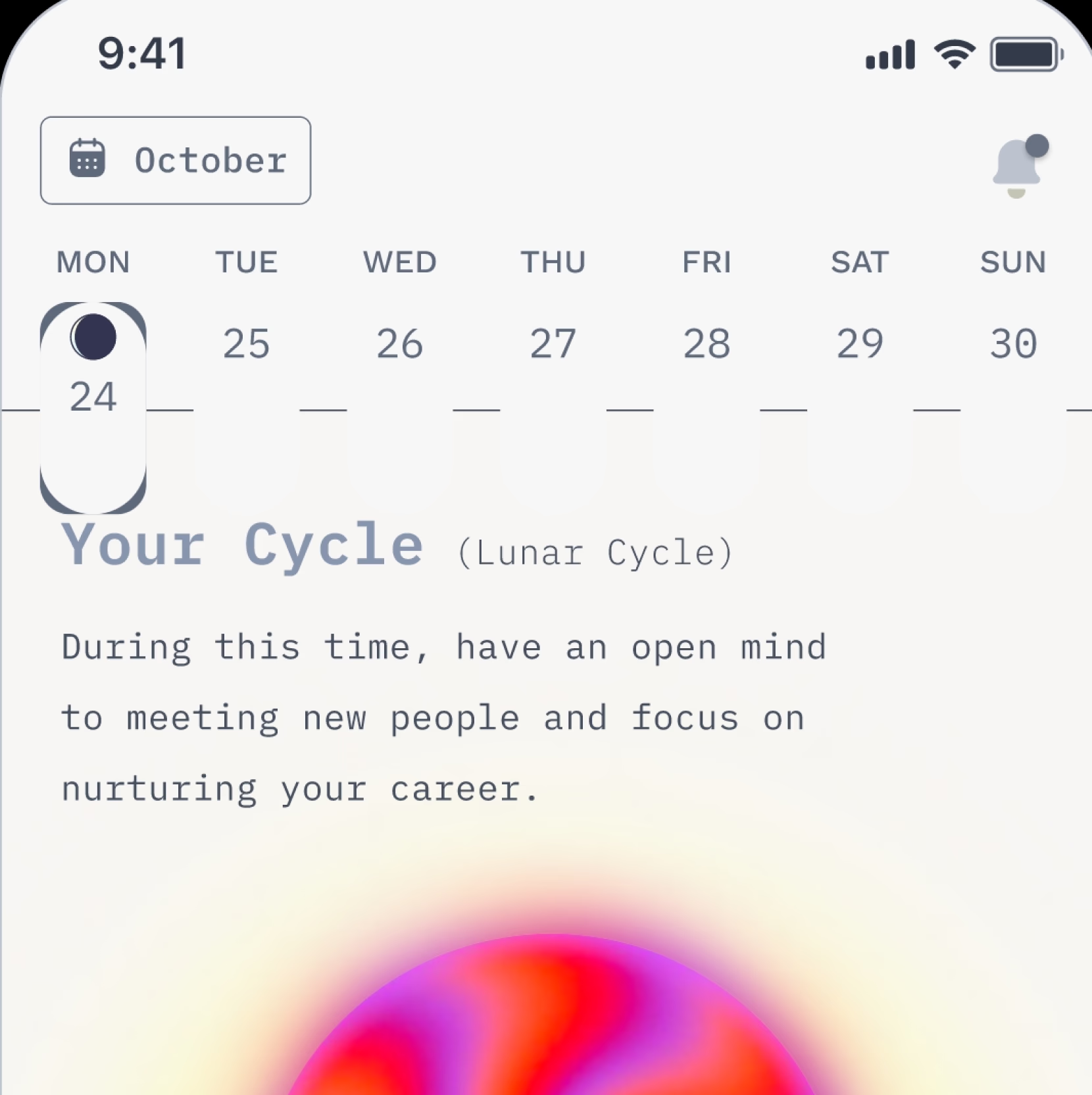
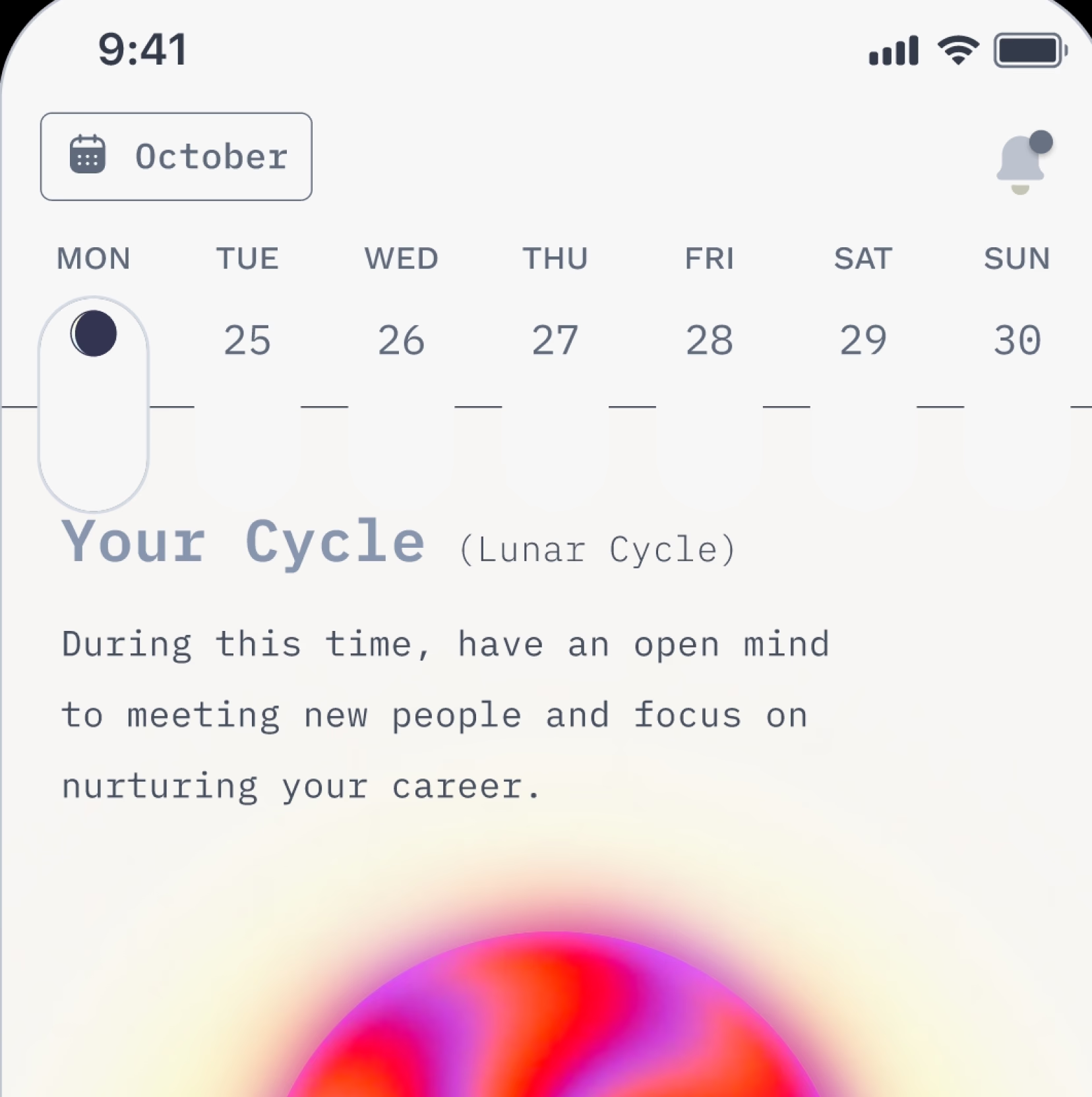
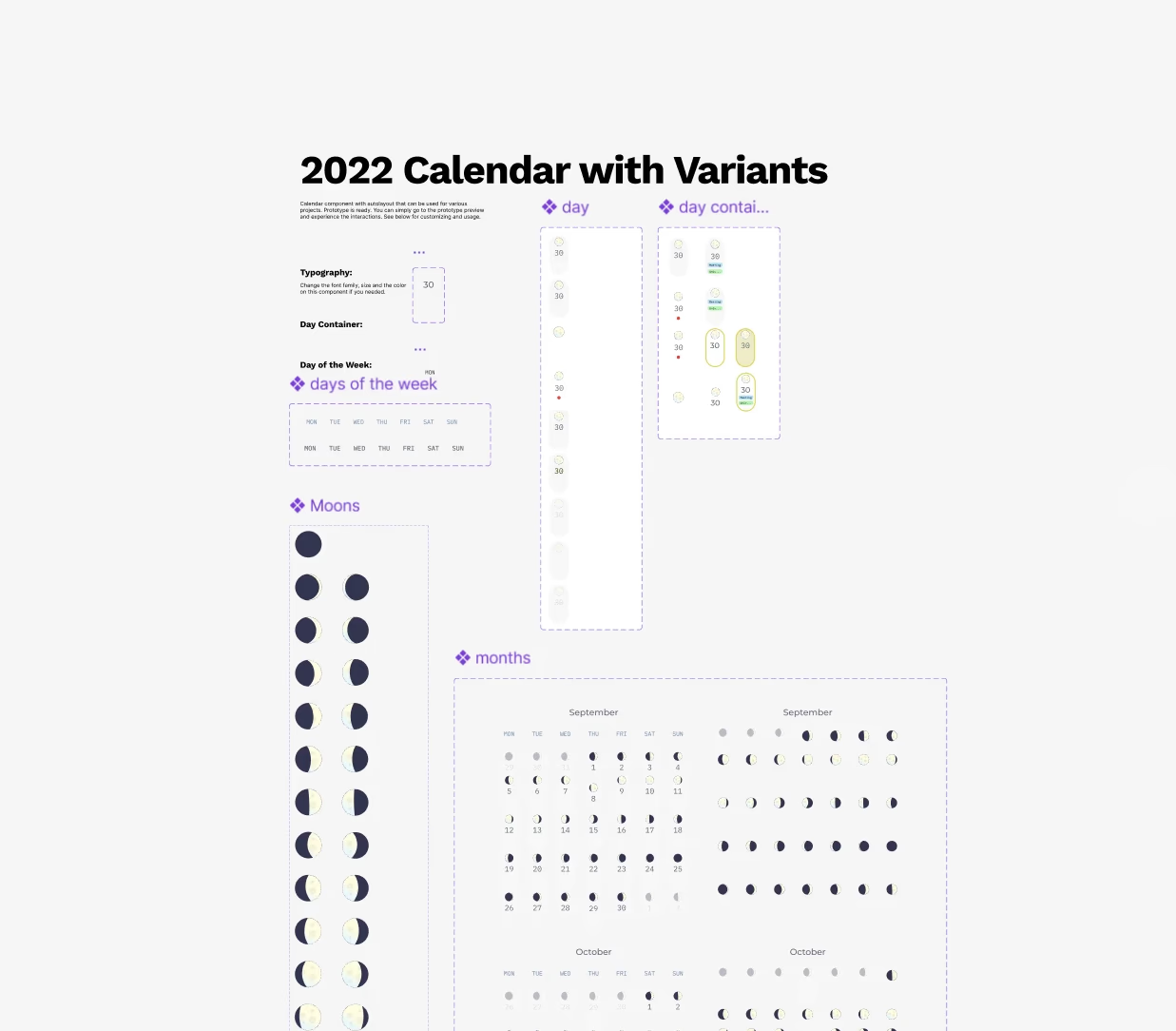
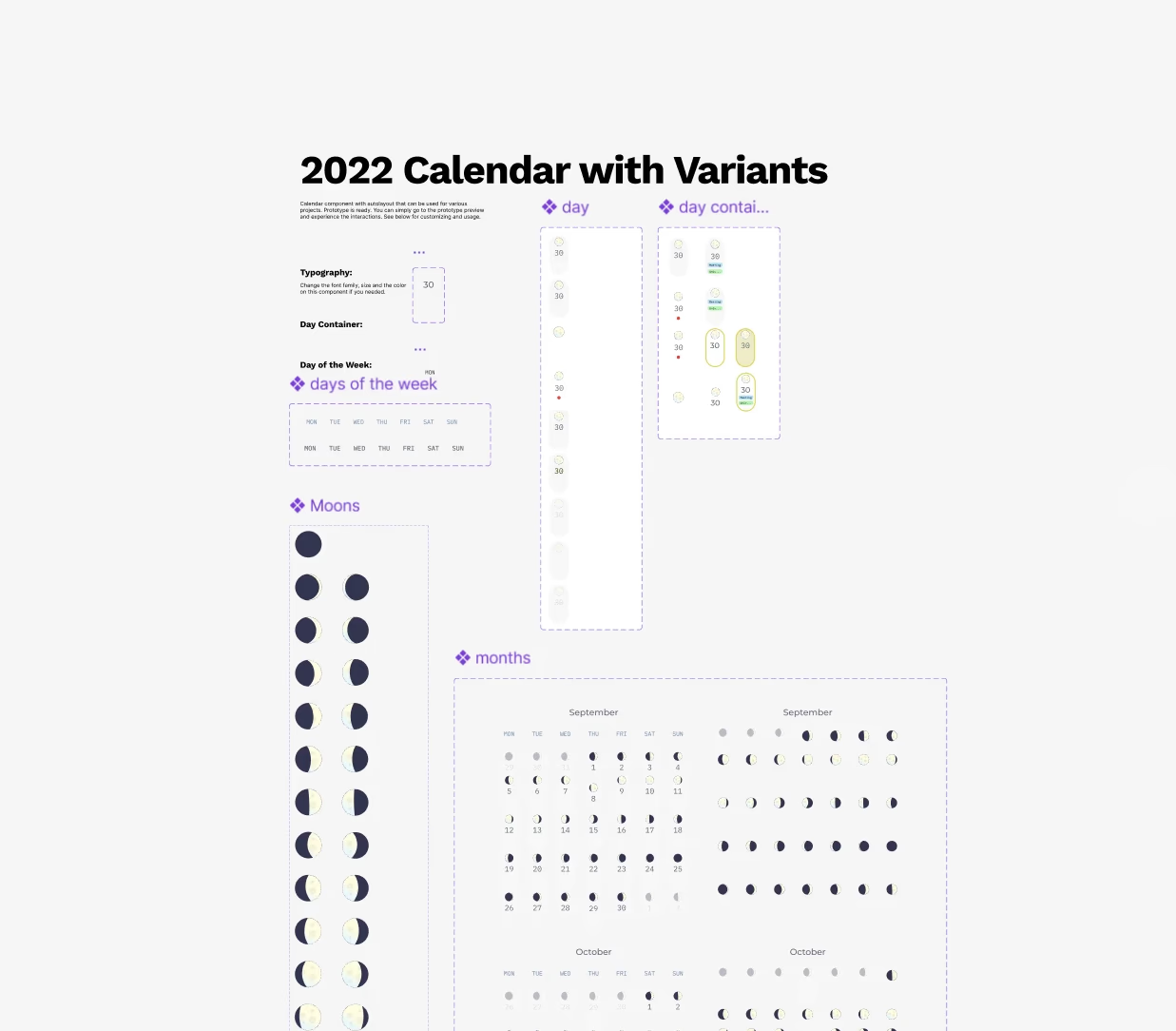
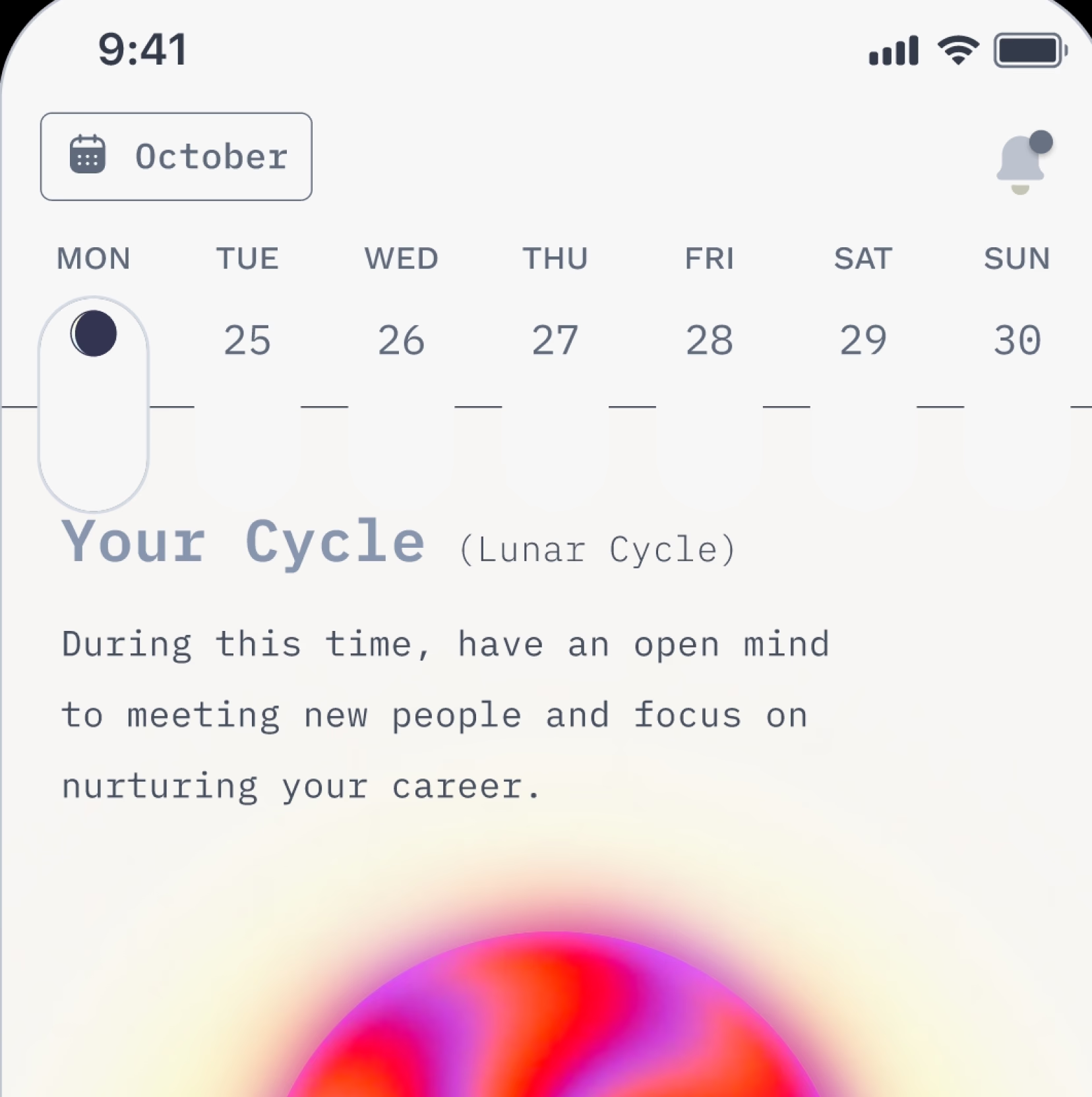
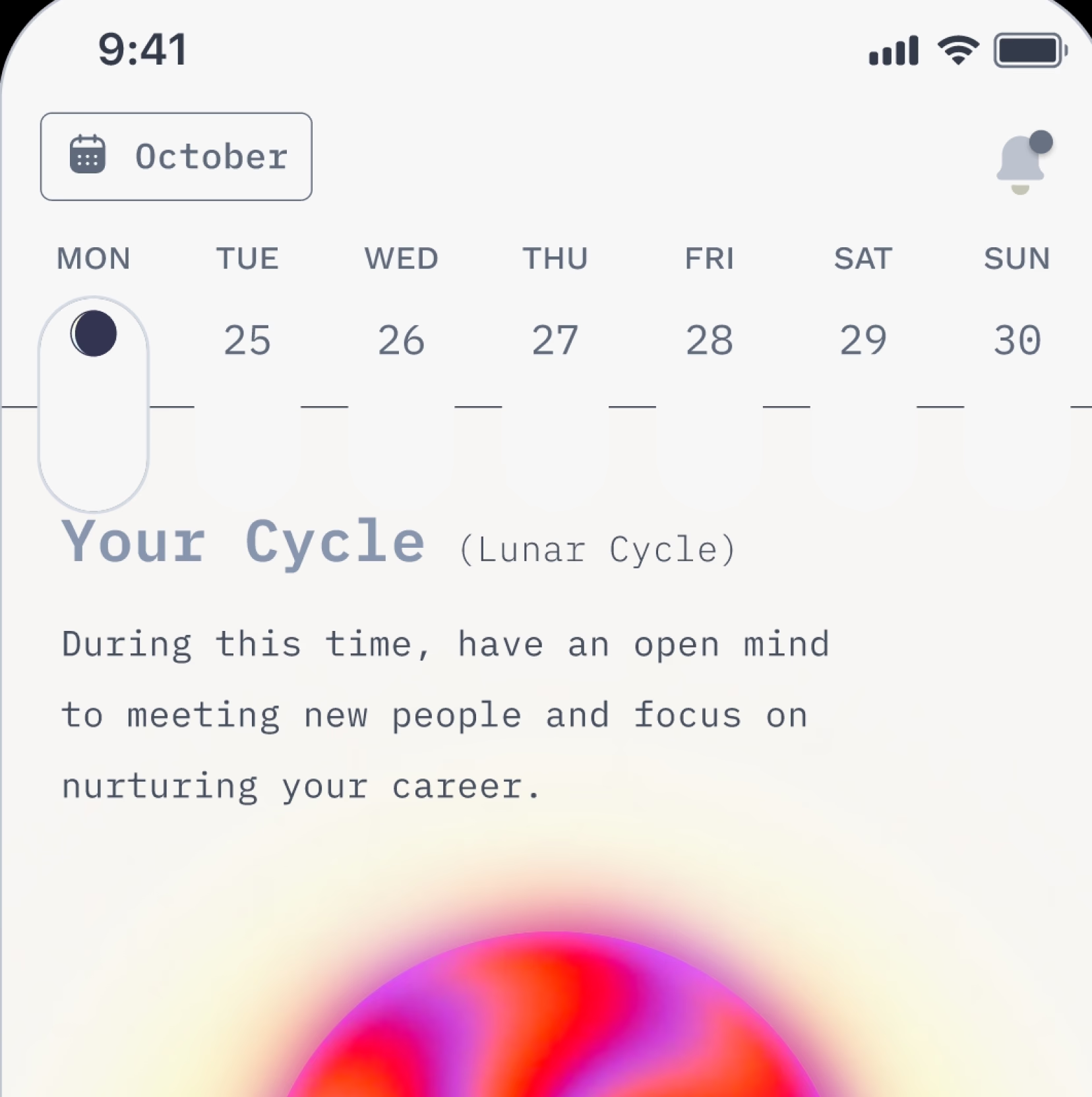
Mid-fidelity moon /calendar components
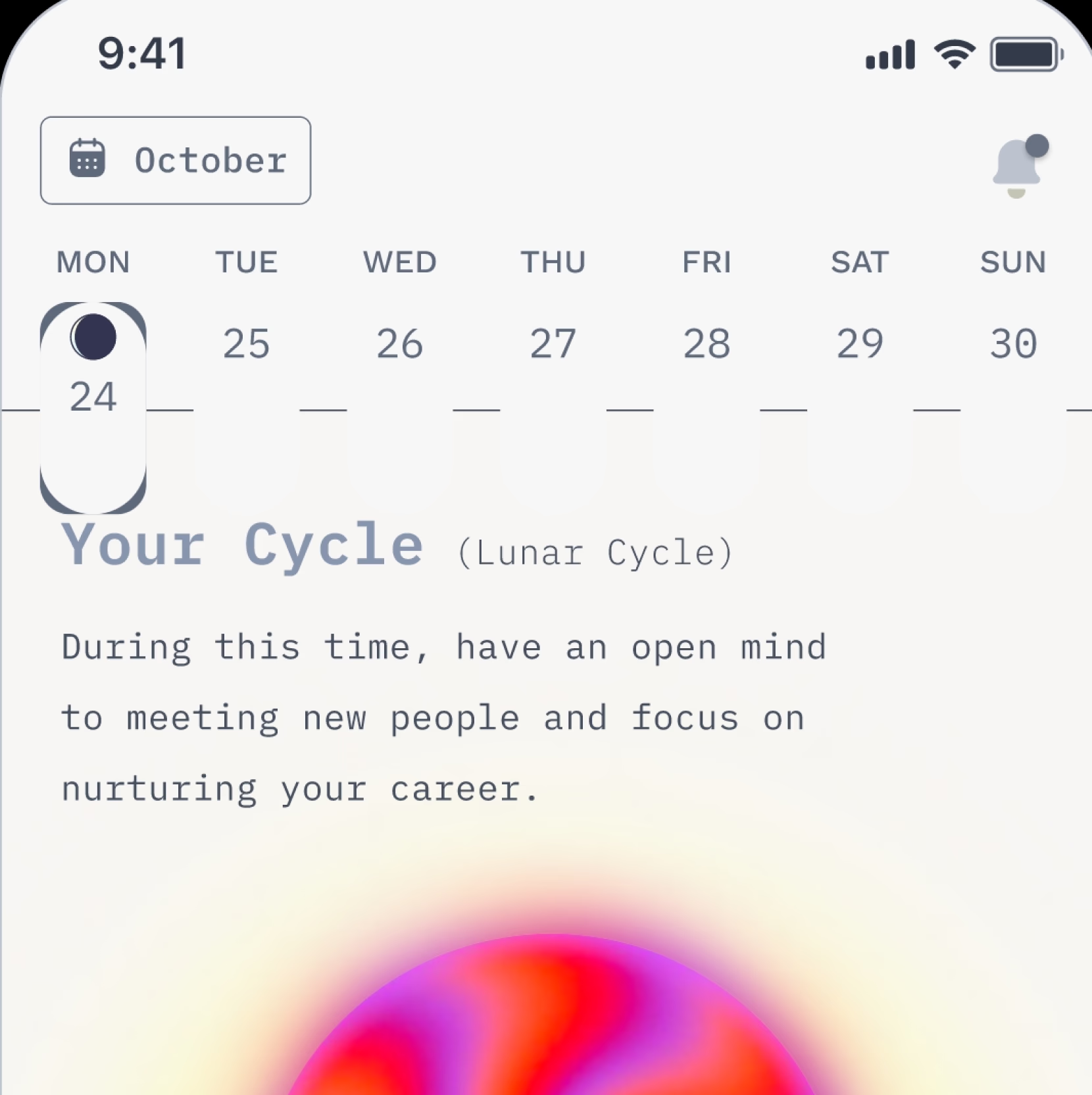
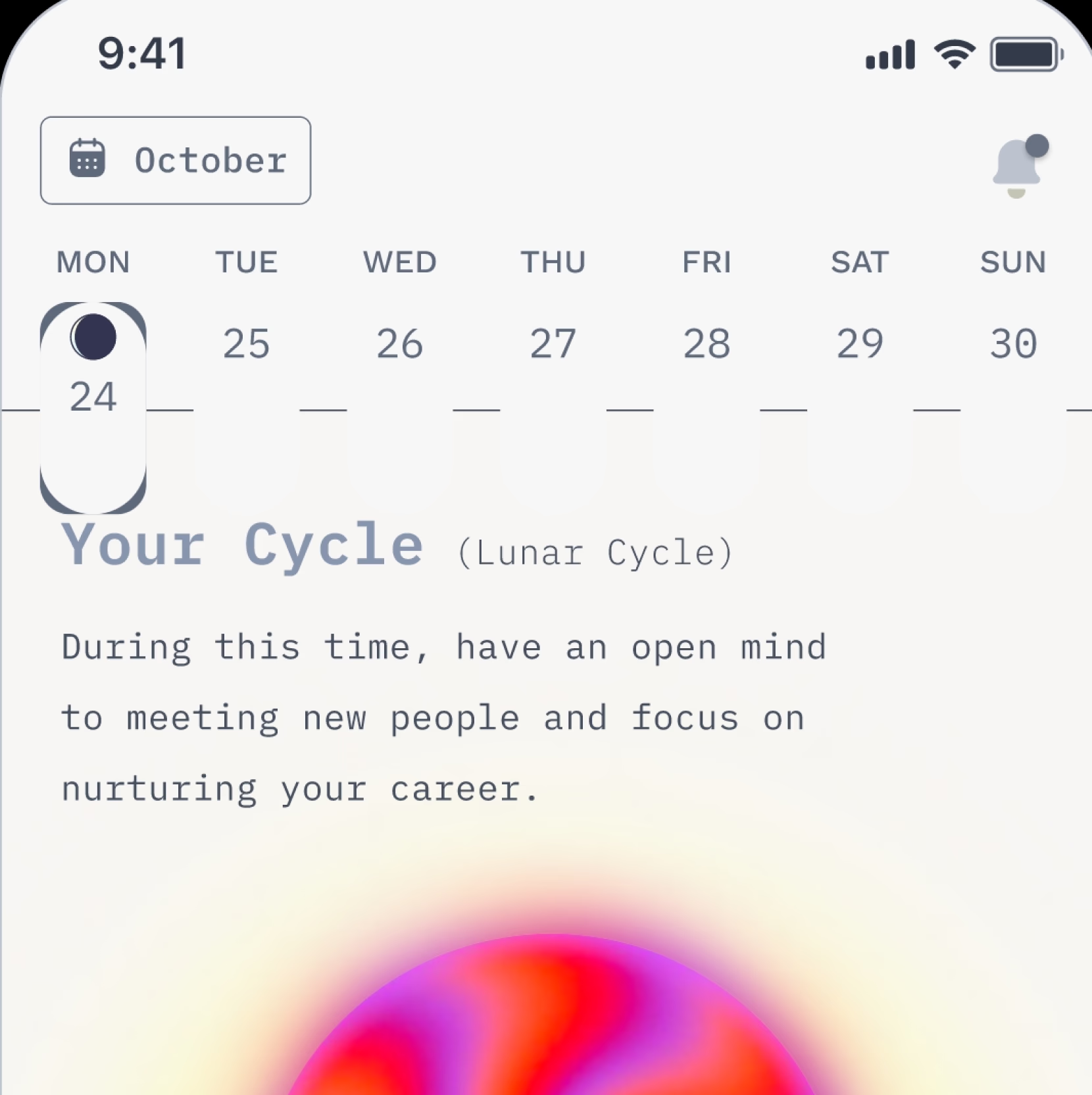
Customizable calendar interaction

T-0 - Presentation Day

T-0 - Presentation Day
🔹Recruitment: Find developers to build the MVP
🔹Competitive Analysis: Samsung Bixby
🔹Redesign for Accessibility (WCAG Compliance)
🔹 Secured funding to continue development
🔹 End-to-end product development in just 1 week
🔹 Cross-functional collaboration across 4 time zones
🔹 Presented to stakeholders with strong storytelling

T+1 Day - Voting

T+1 Day - Voting
Impact & Lessons Learned
🔹 Top 3 Project out of 10 teams
🔹 Won $5000 grant for further development
Next steps
Futurisitc font
Color palette - earth tones
🔹 Delivered our pitch to the RADAR community
🔹 Highlighted the app’s impact & potential
🔹 Skipped low-fidelity wireframes due to time constraints
🔹 Developed mid-fidelity prototypes in Figma
🔹 My suggestion: Customizable calendar to ease adoption









T-2 Days: Build

T-4 Days: Collaboration

T-7 Days: Ideation
Create a new pattern of being.
The time-keeping dApp connecting you to nature’s cycles.

There is a lack of connection with the Mother world and we have gotten out of sync!
We created a product that connects us back with ourselves, each other, and the natural world around us.
The Natural Calendar is a decentralized application (dApp) designed to reconnect users with natural rhythms by syncing time-keeping preferences with Lunar and Solar cycles. Developed during RADAR’s week-long global, remote hackathon, our team emerged as one of the top 3 out of 10 teams, winning a $5000 grant to further develop the app.
My Role:
Product Designer
UX Researcher
Tools Used:
Figma
Notion
Miro
Discord
Team:
Me
Michelle
Izzy
Em
Caroline
Grace
Timeline:
1 week
The Hackathon Challenge was to build a product that connects the user back with themselves, each other, or the natural world around them
You can read more about the goal of RADAR’s Futurethon in this brief(pdf).
My team identified that the lack of connection with the natural world is more of disruption in the broader system of human interaction, technology, and well-being. The Gregorian Calendar (what we use now) overemphasizes the productivity that contributes to this disconnection.
The Natural Calendar is a decentralized application (dApp) that seeks to disrupt the productivity economy by helping users align their routines with nature’s cycles.
By reconnecting with natural rhythms, users can foster self-awareness, strengthen community ties, and deepen their connection to the world around them.
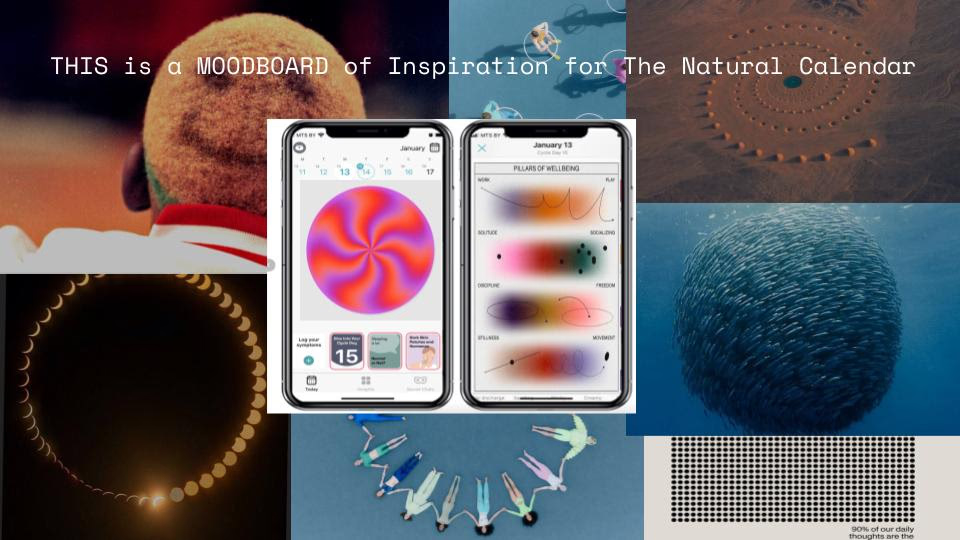
Ideation: Workshops & Brainstorming
Explored new behaviors, structures, and narratives emphasizing natural synchronization and well-being.
Key Takeaways: Prioritizing well-being over productivity, embracing collective healing through natural cycles.
Mid-Fidelity Prototyping
Time constraints led us to jump directly into mid-fidelity designs.
I proposed customizable calendars to balance user adoption and lunar integration.
I proposed customizable calendars to balance user adoption and lunar integration.
Presentation Day
Presenting to the RADAR Community
Delivered a comprehensive pitch and prototype demonstration.
Outcome
Voted as one of the top 3 projects, earning a $5000 grant to continue with project.





Overview
Problem
Problem
Solution

Consistency: The lunar cycle follows a predictable 29.5-day rhythm.
Natural Alignment: Our bodies naturally sync with environmental cues, such as light and dark, influencing circadian rhythms.
It is natural for the body to tune in with nature’s cycles like the moon cycle because you will always know where you are in your own cycles by just looking up in the sky.
Kept days and dates with lunar calendar as default, but customizable.
Different phases in the moon cycle can have specific cultural significance or can be used for goal setting
Here you get to learn your own cycles
Educate new users on the different phases within the moon cycles
Onboarding- Learning Tab

Suggestions Based on the Moon Phase

Insights Page and Pop-ups


Helps users adapt better with new lunar calendar, while still creating a new sense of telling time.
Helps sync your own routines with nature’s cycles
Gets you in sync with other people who may share similar productivity levels or cycles
Pop up Insights - quirky pop-ups to keep users engaged
Familiarize users with images that will be used in the app
Design Brief - Timeline
Miro Sessions
Oct 17-19
Oct 20-21
Oct 22-23
Oct 24
Oct 25
Ideate the first 3 days of Futurethon through participation in workshops
Build
Present to the RADAR community
Vote for 3 winning teams of Futurethon
Form teams and collaborate on an idea using Miro, Twitter Spaces, and the Discord chat, and Notion


0
50
100
200
300
400
500
600
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
IBM Plex mono The Natural Calendar
IBM Plex mono The Natural Calendar
DM mono The Natural Calendar
Space mono The Natural Calendar
Fira mono The Natural Calendar
#AFA800
Next Steps
Impact & Lessons Learned





T-0 - Presentation Day
So, why the Moon?
Key Features



T+1 Day - Voting
Research & Design Ideation
Collaboration Tools: Used Discord for discussions and Notion for task organization across 4 time zones.
Research Focus: Spiritual, cultural, and agricultural significance of moon cycles; goal setting; cultural holidays.
Design Decisions: Earth-tone color palette and futuristic font styles to represent a blend of tradition and innovation.


Top 3 Finish & Grant: Secured a $5000 grant for further development.
End-to-End Development: Gained experience from concept to high-fidelity prototyping.
Cross-Functional Collaboration: Mastered agile teamwork in a remote environment.
Stakeholder Presentation: Enhanced skills in presenting to diverse audiences.
Validation: Positive reception despite the concept’s complexity highlighted its potential.
Recruitment: Seek developers to bring the MVP to life.
Competitive Analysis: Compare with Samsung’s Bixby to identify opportunities for differentiation and improvement.
Accessibility Improvements: If I had more time I would redesign to meet WCAG guidelines for better inclusivity.




Customizable Calendar

Moon cycle spiritual practice for goal setting.
Notion document
Notion -team time zones / schedule
Mid-fidelity moon /calendar components
Customizable calendar interaction
Farmer's Almanac for full moon calendar
We created The Natural Calendar, a decentralized app (dApp) that reconnects us with ourselves, each other, and the natural world.
🔹 The problem: The Gregorian Calendar (calendar we use now) overemphasizes productivity, disrupting human connection, technology, and well-being.
🔹 The solution: Align routines with nature’s cycles to foster self-awareness, strengthen community ties, and deepen connection to the world around us.

Create a new pattern of being.
The time-keeping dApp connecting you to nature’s cycles.

Create a new pattern of being.
The time-keeping dApp connecting you to nature’s cycles.
The Natural Calendar is a decentralized application (dApp) designed to reconnect users with natural rhythms by syncing time-keeping preferences with Lunar and Solar cycles. Developed during RADAR’s week-long global, remote hackathon, our team emerged as one of the top 3 out of 10 teams, winning a $5000 grant to further develop the app.
Overview
There is a lack of connection with the Mother world and we have gotten out of sync!
We created a product that connects us back with ourselves, each other, and the natural world around us.
So, why the Moon?
Design Brief - Timeline
The Hackathon Challenge was to build a product that connects the user back with themselves, each other, or the natural world around them
You can read more about the goal of RADAR’s Futurethon in this brief(pdf).
My team identified that the lack of connection with the natural world is more of disruption in the broader system of human interaction, technology, and well-being. The Gregorian Calendar (what we use now) overemphasizes the productivity that contributes to this disconnection.
The Natural Calendar is a decentralized application (dApp) that seeks to disrupt the productivity economy by helping users align their routines with nature’s cycles.
By reconnecting with natural rhythms, users can foster self-awareness, strengthen community ties, and deepen their connection to the world around them.
Solution:
My Role:
Product Designer, UX Researcher
Team:
(FIX)
Tools Used:
Figma, Notion, Miro, Discord
Timeline:
1 week
Problem:
Consistency: The lunar cycle follows a predictable 29.5-day rhythm.
Natural Alignment: Our bodies naturally sync with environmental cues, such as light and dark, influencing circadian rhythms.
It is natural for the body to tune in with nature’s cycles like the moon cycle because you will always know where you are in your own cycles by just looking up in the sky.


Key Features
Customizable Calendar
Onboarding- Learning Tab
Suggestions Based on the Moon Phase
Insights Page and Pop-ups
Kept days and dates with lunar calendar as default, but customizable.
Different phases in the moon cycle can have specific cultural significance or can be used for goal setting
Here you get to learn your own cycles
Educate new users on the different phases within the moon cycles
Helps sync your own routines with nature’s cycles
Gets you in sync with other people who may share similar productivity levels or cycles
Pop up Insights - quirky pop-ups to keep users engaged
Helps users adapt better with new lunar calendar, while still creating a new sense of telling time.
Familiarize users with images that will be used in the app










Oct 17-19
Oct 20-21
Oct 22-23
Oct 24
Oct 25
Ideate the first 3 days of Futurethon through participation in workshops
Build
Present to the RADAR community
Vote for 3 winning teams of Futurethon
Form teams and collaborate on an idea using Miro, Twitter Spaces, and the Discord chat, and Notion

T-7 Days: Ideation

T-7 Days: Ideation
Ideation: Workshops & Brainstorming
Explored new behaviors, structures, and narratives emphasizing natural synchronization and well-being.
Key Takeaways: Prioritizing well-being over productivity, embracing collective healing through natural cycles.

T-4 Days: Collaboration

T-4 Days: Collaboration
Research & Design Ideation
Collaboration Tools: Used Discord for discussions and Notion for task organization across 4 time zones.




Research Focus: Spiritual, cultural, and agricultural significance of moon cycles; goal setting; cultural holidays.




Design Decisions: Earth-tone color palette and futuristic font styles to represent a blend of tradition and innovation.


0
50
100
200
300
400
500
600
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
0
50
100
200
300
400
500
600
700
800
900
IBM Plex mono The Natural Calendar
IBM Plex mono The Natural Calendar
DM mono The Natural Calendar
Space mono The Natural Calendar
Fira mono The Natural Calendar
IBM Plex mono The Natural Calendar
IBM Plex mono The Natural Calendar
DM mono The Natural Calendar
Space mono The Natural Calendar
Fira mono The Natural Calendar

T-2 Days: Build

T-2 Days: Build
Mid-Fidelity Prototyping
Time constraints led us to jump directly into mid-fidelity designs.
I proposed customizable calendars to balance user adoption and lunar integration.


I proposed customizable calendars to balance user adoption and lunar integration.

















T-0 - Presentation Day





T-0 - Presentation Day

T+1 Day - Voting

T+1 Day - Voting
Outcome
Voted as one of the top 3 projects, earning a $5000 grant to continue with project.
Next Steps
Impact & Lessons Learned
Top 3 Finish & Grant: Secured a $5000 grant for further development.
End-to-End Development: Gained experience from concept to high-fidelity prototyping.
Cross-Functional Collaboration: Mastered agile teamwork in a remote environment.
Stakeholder Presentation: Enhanced skills in presenting to diverse audiences.
Validation: Positive reception despite the concept’s complexity highlighted its potential.
Recruitment: Seek developers to bring the MVP to life.
Competitive Analysis: Compare with Samsung’s Bixby to identify opportunities for differentiation and improvement.
Accessibility Improvements: If I had more time I would redesign to meet WCAG guidelines for better inclusivity.
Presentation Day
Presenting to the RADAR Community
Delivered a comprehensive pitch and prototype demonstration.
Notion document
Notion -team time zones / schedule
Moon cycle spiritual practice for goal setting.
Farmer's Almanac for full moon calendar
Customizable calendar interaction
Mid-fidelity moon /calendar components
Color palette - earth tones
Futurisitc font